D3.js-Tree实战笔记2--简单的Tree demo
更新日期:
因为业务需要折腾起了图表,《D3.js-Tree 实战笔记》系列用于记录使用该库制作 Tree 图表的一些笔记。本文介绍基本场景,以及选择 demo 的过程。
基本场景
Tree 图与服务
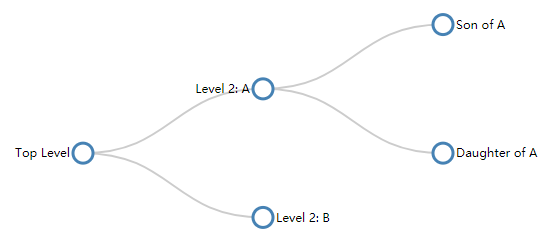
首先我们来看个简单的图:
没错,这就是个简单的树状图。 本骚年此次要解决的问题包括:
- 每一层的子节点为动态请求加载。
- 子节点可以收起和展开。
- 服务的层级最多为 15 层,每层数量最多或许在 20 左右,需要考虑文字是否重叠。
- 支持鼠标滚动缩放 + 鼠标拖动。
- 节点根据服务类型展示为不同的样式。
- 鼠标放置在节点上,需要展示更多的内容。
- 连接线需要展示该链路的一些状态和信息(容量大小等)。
- 连接线根据链路当前状态,需要展示为不同颜色。
以上等等。其实大致数据内容大家也大概能猜到了,主要展示服务的调用关系,以及状态信息、容灾能力等,方便整体的管理和维护。
选择插件库
本骚年首先翻了翻 Echarts(毕竟配置化的用起来简单),很可惜 Echarts 翻来翻去都木有树状图(别翻了,本骚年完成了这个开发工作的时候,它突然又提供支持了)。
D3 之前也有稍微看过,对比 Echarts 的使用简单,它似乎更适合个性化或者说不是那么通用的场景(对,就是本骚年的这次需求了)。
关于 D3 和 Echarts 的对比,网上有人说(感觉挺有道理的):
- D3 属于是基础的绘图库(基于 canvas 的, 所以可以说完全不做兼容考虑),封装的功能都是一些基础图形图像和动画这类的,但是功能异常强大。
- Echarts 属于应用型(或者业务型)的图表库, 期望的是: 几乎不需要写绘图过程代码就能生成漂亮的图表。
决定好要使用 D3 之后,看了下,D3 最新版本为 v4,而网上很多的 demo 都是基于 v3 的,但是作为一个对自己有要求的程序员,怎么可以容忍使用旧版本呢!
其实真相是这样的:
Sign~
而 v4 版本相对 v3 版本的变更,其实很关键的是模块化,更多的可以参考D3 4.0 做了哪些改进。
寻找 Demo
来,我们再从网上找个现有的 Demo 下手吧,就它了:Collapsible tree diagram in v4。这里还有个 v3 版本的,大家可以对比着看一下:Interactive d3.js tree diagram。
其实 v4 和 v3 版本,不一致的地方比较关键的是link连接线的绘制,diagonal函数:
1 | // v3 |
我们看看官方文档 v3的描述。
d3.svg.diagonal():使用默认的配置构造一个对角线生成器;返回值可以用来当做函数使用来生成三次贝塞尔曲线数据,该曲线的若干条切线可以保证节点连接处会有平滑的介入效果。
其实这里我们主要给连接线绘制路径,D3 里面主要使用了贝塞尔曲线。在 v3 版本中,D3 提供了生成该曲线的方法,而在 v4 版本中,我们需要自己构造这样的曲线。
这里涉及到的并不是 D3 独有的,而是SVG-<path>的特性,<path>在上一节也简单说过,大家可以补充看看SVG 路径 | MDN,里面讲到了直线命令和曲线命令。
解读 Demo
我们先结合上一节大致讲到的 D3 基础,来解读下我们的 Demo。
整体逻辑
我们的 Demo 实现了这样的功能:
- 定义 svg 根元素,设置基本的属性(宽高等)。
- 定义基本的 treemap。
- 将数据转换成需要的格式。
- 将数据绑定 treemap。
- 定义子节点的选择集,以及过渡动画。
- 添加 toggle 处理,并绑定到节点。
代码说明
我们结合代码来看看,其实 Demo 里面原有英文的说明,这里本骚年可能更多的是翻译的作用吧:
1 | // 嗯,这是最初的数据。 |
以上的逻辑处理,无非是初始化图表 -> 获取数据 -> 数据转换 -> 元素操作/交互/动画 -> 事件绑定 -> 数据更新 -> 元素更新这样的流程吧。
结束语
这节主要分析了需求场景,接着找了个基本的 Tree Demo,然后结合上节讲过的 D3 知识,理解每个步骤的逻辑。
后面将结合实际需要的功能,一点点地说明实现的过程,以及将涉及到的 D3 更多的 API,甚至核心原理吧。

码生艰难,写文不易,给我家猪囤点猫粮了喵~
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢
如果你想要关注日常生活中的我,欢迎关注“牧羊的猪”公众号噢
