前端入门2--编写页面
更新日期:
《前端入门》系列主要为个人对前端一些经验和认识总结。本文简单说明一下一个网页的结构,以及 HTML 和 CSS编写页面。
前端页面
打开浏览器,里面全都是网页或是网站。包括大家常用的百度、论坛、视频网站等等,当然现在使用 App 的占比上升了不少。不过对于常常需要搜索、或是某些应用的老用户来说,当然是大屏幕的视野要宽,键盘的输入要快啦。
页面查看
近年来,单页应用的出现率涨高了。要说明什么是单页应用呢,我们先从最初的静态页面说起。
静态页面,里面主要是HTML、CSS和javascript这几种类型组成的。当然还有像xHTML/svg等待。
废话少说,我们先来看看百度首页。
右键菜单
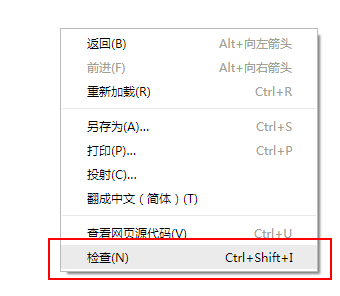
在定位某个元素的时候,我们也可以在该元素上右键选择“检查”,菜单如下:

- 查看网页源代码
选择“查看网页源代码”,能看到当前页面的整个HTML文档,里面包括一些当前页面的代码。
- 另存为
选择“另存为”,可以将该页面以及相关的一些静态资源打包下载,以前经常这样来“借鉴”别人的样式。
- 检查
选择“检查”,可以检查当前选中的元素,同时打开控制台。接下里我们重点介绍控制台,因为你们以后会与他们为伴。
控制台
这里顺便讲讲,前端常用的调试工具。首先,必备第一个就是Chrome浏览器啦。
打开控制台
假设你们已经在使用 Chrome 浏览器看我的文章了,那么我们可以有三个方法打开控制台:
- 按键
F12。 - 右键菜单,选择“检查”。
- 快捷键
Shift + Ctrl + I。
控制台菜单
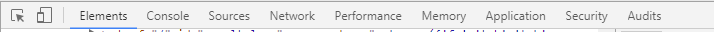
我们来看控制台:

这是控制台的菜单,这边简单做介绍(从左往右):
- 检查元素(箭头带个框框):与右键选择元素检查相似,后面讲。
- 屏幕切换(手机卡在框框上):该功能主要用于PC端和移动端屏幕切换,适合H5的开发,并且可匹配多种机型。
- Element:查看元素,能看到页面中所有存在的元素。
- Console:输出,常用来输出一些信息,或是错误信息。
- Source:查看源文件,可支持打断点调试。开启了source map后,更是可以浏览器直接更改本地文件。
- Network:查看网络请求信息,包括静态资源的下载、ajax请求等。
这里面主要介绍这几个,其他的等需要的时候你们就会自己去接触啦。
Element 查看元素
我们看看元素的查看,这里很方便的是,当我们选中 Element 里面某个元素,Chrome 便会突显出来,并且伴有常用的元素信息,宽高、padding、margin 等等。

同时,我们也可以看到下方的 Style,里面会有当前元素匹配中的一些 CSS 样式,我们也可以尝试在这里调整,调整成想要的样式之后,再贴进我们的代码里。
Console 输出
我们常用几种方式来调试,包括打断点、alert()和console等。本骚年用console稍微多一些。
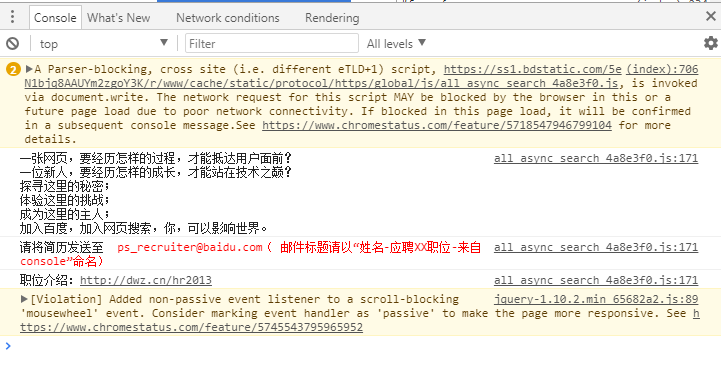
看看百度的页面,还藏了招聘信息:

当然现在好像越来越流行了,有时候有趣得网站也会藏些解码游戏在里面。
Network
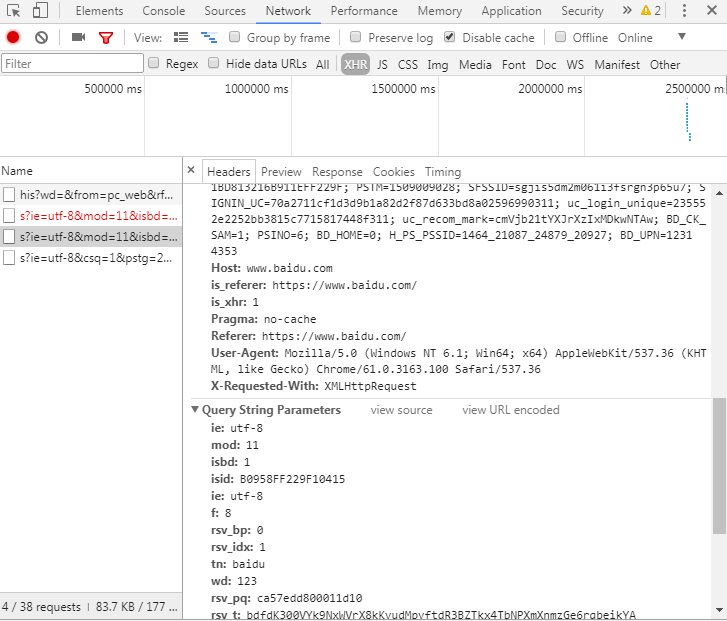
我们在搜索框里面输入内容,便能看到百度页面发起的请求:

我们能在这里查看请求的内容、状态、服务端返回的内容等等。
页面组成
上面也提到过,我们的页面主要由HTML、CSS和js组成,如果只用于静态数据的展示,或许只需要前两者就好了,一些公司的主页/官网也常常是简单的页面。
HTML
HTML,指超文本标签语言。
它被称为通向WEB技术世界的钥匙,因为我们的CSS和Javascript,其实也属于HTML中的<style>和<script>标签而已。
但更多时候,我喜欢用HTML指代元素,例如<div>、<p>等。
最简单的莫过于:
1 | <html> |
我们的<html>里面包括两个子模快:
<head>:常包括一些样式、<meta>标签、甚至是<script>,不展示到页面<body>:包括展示在页面的内容
CSS
CSS主要是给我们的HTML元素添加样式,可以通过几个方式匹配:
DOM:像常用的p、ul/li等便是DOM匹配class:类的匹配id:id标识符的匹配
class针对一类元素的匹配,id则是唯一标识符,若页面内有多个相同的id,则只有第一个生效。
给元素添加样式,像是绘画的过程,绘制边框、大小、颜色等,都是通过样式来设置的。
Javascript
JavaScript是可插入HTML页面的编程代码。插入HTML页面后,可由所有的现代浏览器执行。
我们常常使用Javascript来做以下事情:
- 输出HTML。
- 处理事件(点击、输入等)。
- 改变HTML内容和样式。
- 处理Http请求。
其他的一些基础内容,这里面不详述了。推荐几个学习基础的网站:
单页&&多页
前端程序员越来越频繁提到“单页应用”、“多页应用”这些,那这又分别代表什么呢?
单页应用
其实很简单,单页应用与多页最简单的区别就是,单页应用,是一个HTML文件。
当我们需要更改页面的展示,我们会移除掉部分元素,然后将需要新增的内容填充进去,与画画的擦除重绘相似。
单页应用的好处是:
- 页面的数据状态都能维持着。
- 部分擦除重绘,比整个页面刷新的效果体验要好很多。
当然,单页应用也会有缺点:
- 不利于SEO。
- 请求等待时间长。
事物都是有利有弊,单页应用的最大痛处在于SEO。
搜索引擎优化(英语:search engine optimization,缩写为 SEO),是一种通过了解搜索引擎的运作规则来调整网站,以及提高目的网站在有关搜索引擎内排名的方式。
而关于单页应用的 SEO,也是有各种各样的方式优化的,大家也可以去了解。
多页应用
多页应用,更常见于相同的业务不同的页面的开发,这些页面或许没有很多的联系或者公用的数据,每个页面维护各自的状态。
如今H5的业务多了,直出渲染也多了些。而多页应用和直出也是不错的搭配。
直出和同构
直出,常常指代后端渲染,即我们请求的页面已经是把模版和数据组合好,直接吐出来给到浏览器。
与此相对的,是前端渲染。例如单页应用,我们拿到的只是一个简单的空<html>,然后浏览器解析发现需要一些请求的数据和资源,发起二次请求。
当然,这样一来一去,消耗和等待的时间便会长了。
同构又是什么呢?
直出渲染的后端可以有很多,像PHP、JSP、Node.js等都是可以的。而同构的意思是,前后端使用一套代码。所以简单来说,就是Node.js的胜出了,同构最明显的优势,则是方便维护。
结束语
本节简单介绍了关于前端页面的调试和组成,以及单页和多页应用的概念。对于HTML、CSS和Javascript,后面我们再详细说明一下吧。

码生艰难,写文不易,给我家猪囤点猫粮了喵~
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢
如果你想要关注日常生活中的我,欢迎关注“牧羊的猪”公众号噢
