By
被删
更新日期:
因为业务需要折腾起了图表,《D3.js-Tree 实战笔记》系列用于记录使用该库制作 Tree 图表的一些笔记。本节实现浮层信息,当鼠标放置在节点上面时,展示节点信息。
添加浮层
实现逻辑
给图表添加浮层,其实有个很简单的办法,大概逻辑是:
- 用一个
<div>元素来装载数据
- 绑定节点的 mouseover 事件,当鼠标浮在节点上时,设置浮层展示,同时设置内容和位置
- 绑定节点的 mouseout 事件,当鼠标移出节点时,设置浮层隐藏
添加浮层 div
我们来添加这么一个版块:
1
2
3
4
5
| <div class="chartTooltip hidden">
<p>
<strong class="name"></strong>
</p>
</div>
|
和这样一个样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| .chartTooltip {
position: absolute;
width: 200px;
height: auto;
padding: 10px;
box-sizing: border-box;
background-color: white;
border-radius: 5px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.4);
pointer-events: none;
}
.chartTooltip.hidden {
display: none;
}
.chartTooltip p {
margin: 0;
font-size: 14px;
line-height: 20px;
word-wrap: break-word;
}
|
这里我们简单地,只展示节点的 name 属性,但其实一个 div 元素能实现各种各样的交互和样式吧,剩下的都是一个前端必备的能力啦。
绑定鼠标事件
我们需要在每个节点 enter 操作中,绑定 mouseover 和 mouseout 事件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
var nodeEnter = node
.enter()
.append("g")
.on("mouseover", d => {
var transform = d3.event;
var yPosition = transform.offsetY + 20;
var xPosition = transform.offsetX + 20;
var chartTooltip = d3
.select(".chartTooltip")
.style("left", xPosition + "px")
.style("top", yPosition + "px");
chartTooltip.select(".name").text(d.data.name);
chartTooltip.classed("hidden", false);
})
.on("mouseout", () => {
d3.select(".chartTooltip").classed("hidden", true);
});
|
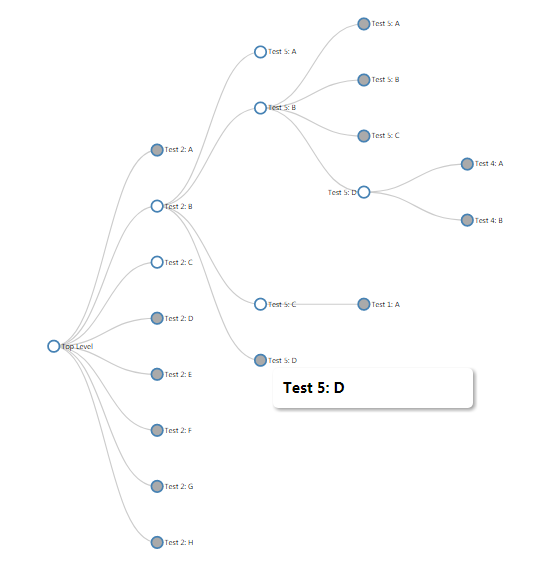
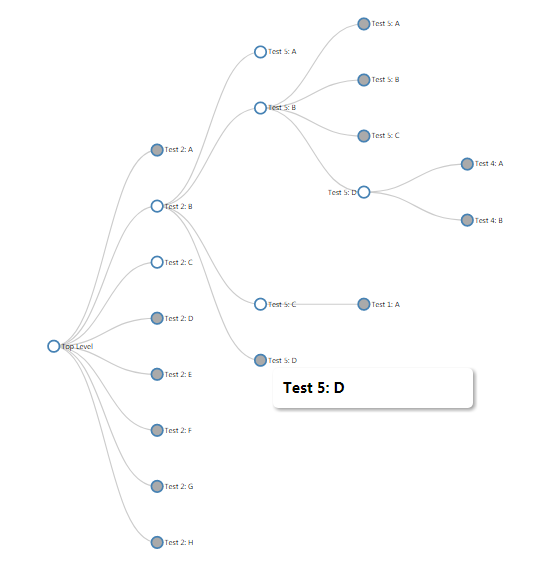
最终效果如图:

结束语
嗯,你没看错,这节到这里就结束了。虽然内容不多,不过学到了个比较取巧的办法。很多时候我们都有类似的想法,像在 canvas 里面就得使用 canvas 来绘制内容。
跳开固有的逻辑看事物,会有不同的想法和看到不同的景色噢。
此处查看项目代码
此处查看页面效果
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢
如果你想要关注日常生活中的我,欢迎关注“牧羊的猪”公众号噢