D3.js-Tree实战笔记8--曲线hover和点击
更新日期:
因为业务需要折腾起了图表,《D3.js-Tree 实战笔记》系列用于记录使用该库制作 Tree 图表的一些笔记。本节我们要在 link 连接线上,添加 hover 的样式,和点击事件。
添加 path 事件
基本思路
之前在讲节点悬浮展示信息的时候,也有做过差不多逻辑的事情,这里因为比较简单,也不涉及新的特性,就直接讲讲逻辑吧。
- 绑定 mouseout 和 mouseover 事件,给线条加上颜色。
- 绑定 click 事件,获取需要的信息,再触发对应的事情。
简单来说,就是这么一小段:
1 | // 添加enter操作,添加类名为link的path元素 |
从上面我们可以知道,绑定事件时,使用this可以获取到当前元素。所以需要注意的是,这里如果使用可箭头函数,可能就拿不到想要的数据了喔。
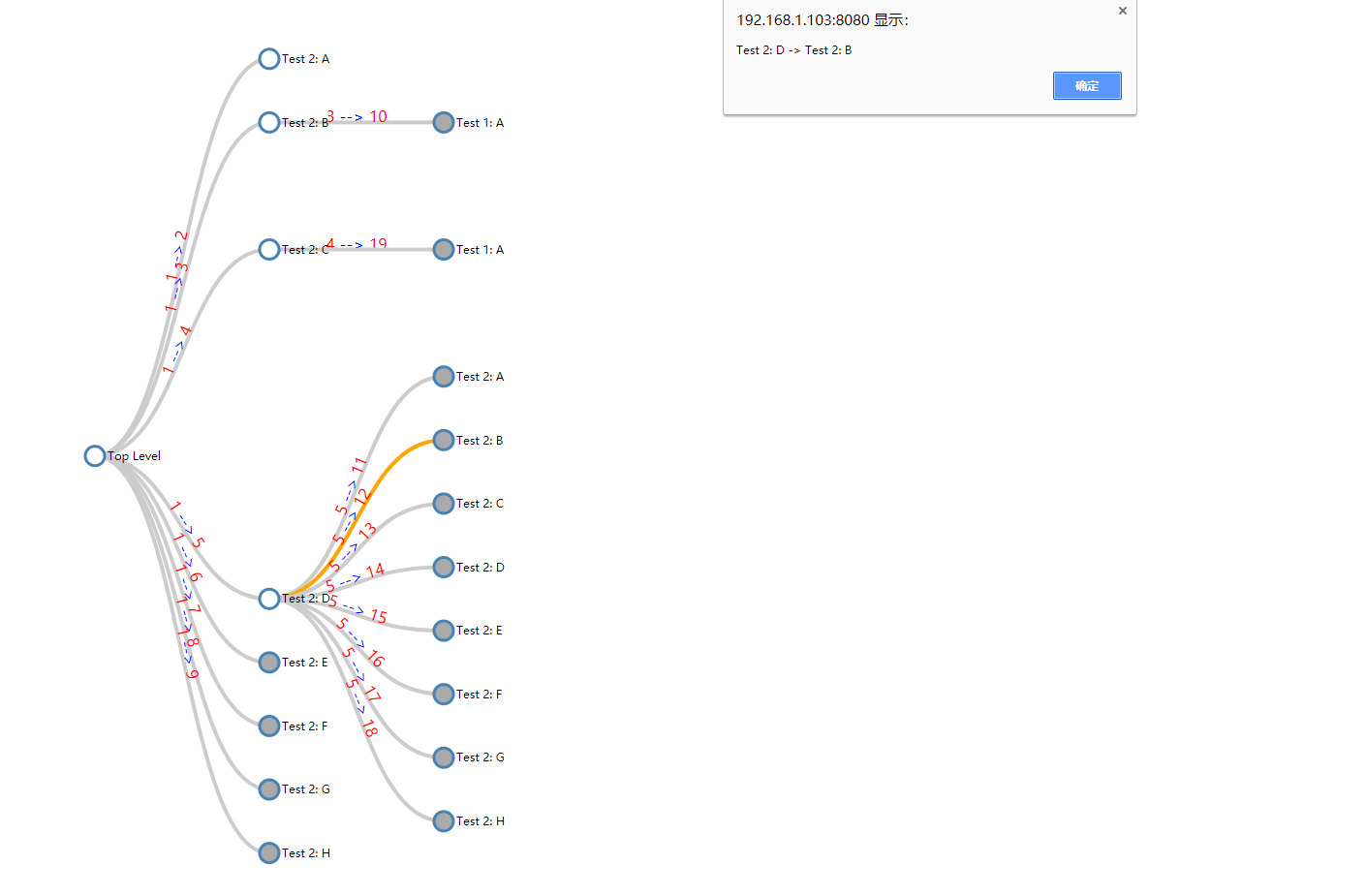
最终效果如图:
结束语
我也不知道为啥这节就这么点内容…只是觉得这个点可以记一下,但是又实在凑不上很多东西了,大家将就看看吧。

码生艰难,写文不易,给我家猪囤点猫粮了喵~
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢
如果你想要关注日常生活中的我,欢迎关注“牧羊的猪”公众号噢
