玩转Angular1(15)--指令们的相互协作
更新日期:
AngularJS(v1.5.8)已经成为项目们的基本框架,《玩转Angular1》系列用于记录项目中的一些好玩或者比较特别的思路。
本文简单介绍指令的相互协作,也即多个简单指令的配合使用来获取想要的结果。下面我们介绍的东西,大部分来自于组内的小朋友的设计。
按钮的有效点击
基本思路
很多时候,我们会遇到这样的按钮设计需求:
- 当满足一些条件时,该按钮激活,可点击触发事件
- 当不满足时,该按钮为不可用状态,不可点击
通常来说,我们会在点击的时候判断,是否触发回调。这样会有以下问题:
- 判断条件和点击事件耦合在一起
- 判断条件还需要通过ng-class更改按钮状态
所以我们可以设计这样的两个指令:
- [beDisableIf]指令,通过传入boolen值,控制按钮的样式(active/disable)
- [safeClick]指令,通过判断按钮是否有激活或失活的样式,判断能否执行
[beDisableIf]指令
1 | // |
[safeClick]指令
1 | export default (ngModule) => { |
简单使用
- 在
bootstrap.ts中注册指令 - 添加按钮样式
- 在页面中使用
1 | <!--login.template.html--> |
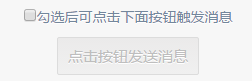
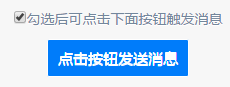
效果图:

结束语
这节主要简单介绍在angular中使用多个指令配合工作,同时把组内小朋友的设计拿出来讲解。果然现在都是年轻人的世界呀,大家的想法都很有意思,看代码变成了工作中很有意思的一件事。
此处查看项目代码
此处查看页面效果

码生艰难,写文不易,给我家猪囤点猫粮了喵~
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢
如果你想要关注日常生活中的我,欢迎关注“牧羊的猪”公众号噢
